
Largest Contentful Paint
Is your goal to rank first on Google? Have you already tried using the best keywords and strategies to rank higher but none of that has worked? It might be because your LCP, or Largest Contentful Paint, score is high and needs improvement.
What is Largest Contentful Paint?
Largest Contentful Paint (LCP) is a Core Web Vitals metric, it represents how quickly the main content of a web page is loaded. LCP measures the time from when the user initiates loading the page until the largest image or text block is rendered in the viewport.
How to measure LCP?
There are a few tools that can help with the measurement. Depending on whether your web page has user interaction or not can help determine which tools you should use to measure LCP score.
The following tools rely on real users loading and interacting with the page, known as Field data:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
On the other hand, using these tools will simulate a page load in a consistent, controlled environment, known as Lab data:
NOTE: Sometimes results between Field data and Lab data might be different to understand why check this link out .
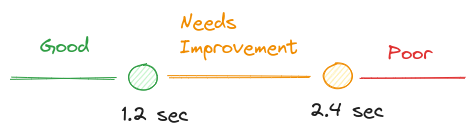
LCP Score
Before Lighthouse v6 we only had one score for Mobile and Desktop, this led to artificially inflated desktop scores because all score curves were based on mobile performance data.
Since Lighthouse v6 this was fixed by using specific desktop scoring and we have two different scores:
Mobile

Desktop

How to optimize it?
Optimizing LCP might turn out to be a complex task, with complex tasks it’s generally better to break them down into smaller, more manageable tasks and address each separately.
Server
For a well-optimized page, having a server that responds as fast as it receives the request is crucially important to having a low LCP. This might include writing good queries, avoiding N+1, and not running heavy tasks per request, here are some tips
Render-blocking
Some scripts, stylesheets, and third-party packages, can block the process of displaying the web page causing delays in loading the content. To optimize it, use the fetch priority API or deliver the static assets using a CDN, eliminate third-party JavaScript (when possible), and optimize the bundle size.
Resources
Images, videos, and backgrounds, it’s important to make sure the application is using the right tags, image sizes, and the best formats, click for more about optimizing images .
Client-site rendering
Using client-side rendering can result in slower loading times, especially when it is loaded for the first time. Use a cache to avoid requests each time the user reloads the page.
Conclusion
In conclusion, optimizing LCP can be summarized in four steps:
- Ensure the LCP resource starts loading as early as possible.
- Ensure the LCP element can be rendered as soon as its resource finishes loading.
- Reduce the load time of the LCP resource as much as you can without sacrificing quality.
- Deliver the initial HTML document as fast as possible.
Ready to take your application’s performance to the next level? Send us a message!